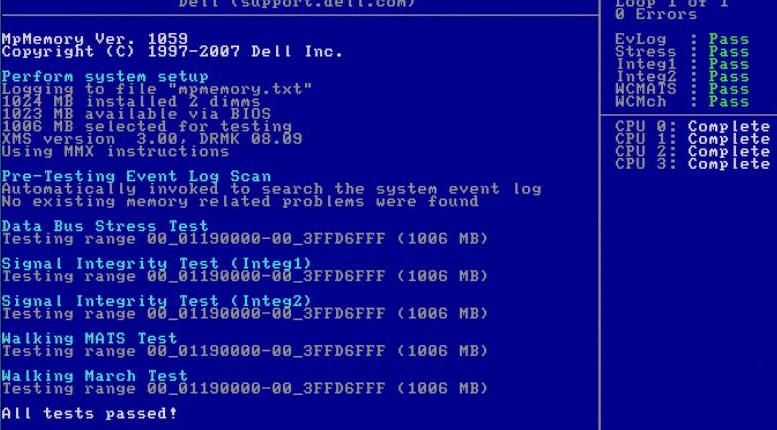
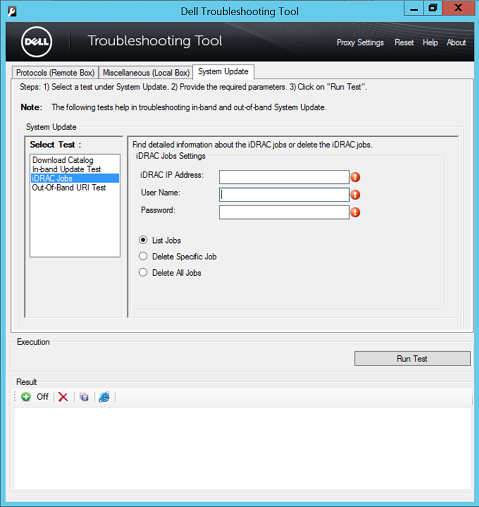
Dell Server Stress Test Tool
Even the most novice among website owners has at some point or other tested their website performance. However, most of these tests normally focus on loading speed or user experience indices.

In order to test and troubleshoot networks we need tools that allow us to generate network traffic and analyze the network's throughput performance. This is true for both wired and wireless networks. We focus strictly on 802.11 (WiFi) networks because analysis tools are relatively scarce or, when available, tend to be rather expensive. Stress Test GPU with These Tools and Check Stability. So those were our 5 picks for the best GPU stress testing software. Almost all the tools mentioned in this list are safe to use so don’t worry about damaging your GPU. However, be slightly cautious while using FurMark as it can drive the GPU nuts if not configured properly. Jan 01, 2021 The tool has three preset configurations: ‘Quick Test’ that runs a frequency test, ‘Functional Test’ that runs stress tests for several minutes, and ‘Burn-in Test’ that executes stress test for 2 hours. Read: Intel Core i9-9900K Sets Overclocking Records Reaching 7.6 GHz On All Cores. Price: $22 for the Pro version. Sep 13, 2020 Aida stress test with fpu. Prime95 or intel burn test with avx if you are maximalist. I like to use blender and the bmw scene. Or any videoencoding test. And 7zip benchmark for memory testing, it is pretty quickly throw itself out if any setting not good. But the most relevant, the programs you use generally, if those are working, you are good.
But what about load testing?
Although most websites are prone to traffic levels that are usually quite regular, there may be occasions when some sites will have to deal with heavy loads. Examples of these include online stores, or even some government websites.
If your website gets an unexpected spike in the number of visitors over a short period, how well are you equipped to handle it?
Understanding Load Testing
What is load testing?
Load testing is bench-marking a website to see how it performs under various loads.
For example, a test may simulate an increasing number of concurrent visitors landing on your site. It will also record how your site handles them and records them for your reference.
What types of “load” are tested?
Depending on the tool you choose to load test your site with, each may come with different features. The most basic will simply involve simulating an ever increasing load and halting when your site crashes.
Other tools may be capable of generating a simulated load that mimics different user behaviour, such as performing queries, changing pages, or loading other functions. Some may even be able to map out logical flows for each individual scenario.
Load Testing Tools to Consider
Depending on their complexity, some load testing tools can be quite expensive. However, there are cheaper options in the market and some are even free for use. I’ve included a mixture of these below for your reference, including a couple of open source options.
1. Loadview by Dotcom Monitor
Price: From $199/mo, free trial available
Loadview is one of the more complete solutions available in the market and today is based on a cloud service model. This means that whatever type of simulation you need from them, you only pay for the service – there is zero investment in hardware or anything else.
Feature wise, Loadview offers a very complex solution that can include anything from straight up HTTP load tests to a sophisticated mix of your choice. It is able to simulate dynamic variables and even geo-location diversity in its tests.
Features
- Post-firewall tests
- Handles dynamic variables
- Detailed waterfall charts
- Load test curves
2. K6 Cloud (formerly Load Impact)
Price: From $49/mo
K6 is a cloud-based, open source load testing tool that’s provided as a service. One of the things that makes this tool interesting is that it is priced on a variable-use model which means that the cost of entry can be relatively low depending on your needs. It is, however, mainly developer-centric.
Aside from load testing, K6 also offers performance monitoring. Its load testing side is focused on high loads and can handle various modes such as spikes, stress testing, and endurance runs.
*K6 does not run in browsers nor does it run in NodeJS
Features
- Developer-friendly APIs.
- Scripting in JavaScript
- Performance monitoring
3. Load Ninja
Price: From $270.73/mo
Load Ninja lets you load-test with real browsers based on recorded scripts and then helps analyze performance results. Its use of real browsers at scale means that this tool helps recreate a more realistic environment and end result for testing.
Results can be analyzed in real-time and thanks to the handy tools the system provides, your scripting time can be reduced by as much as 60%. Internal applications can be tested as well, both with proxy-based fixed IPs or your own range of dynamic IPs (by using a whitelister).
Features
- Test with thousands of real browsers
- Diagnose tests in real-time
- Insights on internal application performance
4. LoadRunner by Micro Focus
Price: From $0
With an entry-level free community account that supports tests from 50 virtual users, LoadRunner is available even to the newest website owners. However, if you scale it up to high levels the cost rises exponentially.
This Cloud-based service also offers the use of an Integrated Development Environment for unit tests. It supports a wide range of application environments including Web, Mobile, WebSockets, Citrix, Java, .NET, and much more. Be aware that LoadRUnner can be pretty complex and has a steep learning curve.
Features
- Patented auto-correlation engine
- Supports 50+ technologies and application environments
- Reproduces real business processes with scripts
5. Loader
Price: From $0
Compared to what we’ve shown so far, Loader is a much simpler and more basic tool. Its free plan supports load testing with up to 10,000 virtual users which is enough for most moderate traffic websites.
Unfortunately you will need to have a paid plan to access more advanced features such as advanced analytics, concurrent tests, and priority support. It is easy to use though since basically you just add your site, specify the parameters, then let the test run.
Features
- Shareable graphs & stats
- Useable in a GUI or API format
- Supports DNS Verification and priority loaders

6. Gatling
Price: From $0
Gatling comes in two flavors, Open Source or Enterprise. The former lets you load-test as an integration with your own development pipeline. It includes both a web recorder and report generator with the plan. The Enterprise version has on-premise deployments or alternatively, you can opt for a Cloud version based on Amazon Web Services (AWS).
Although both of these versions are feature-packed, the Enterprise version supports a few extras that don’t come with Open Source. For example, it has a more usable management interface and supports a wider range of integrations.
Features
- Multi-protocol scripting
- Unlimited testing and throughput
- Gatling scripting DSL
7. The Grinder
Price: From $0
Grinder is open sourced all the way and is probably the only truly free option on this list. However, it has to be run locally in your own development environment and needs a few extra such as Java in order to work.
However, being open source it has been adopted widely and developers have come up with a plentiful number of plugins which vastly extend it in terms of both use-ability and functionality. Still, unless you’re a developer or so oriented, The Grinder might be a bit of a handful for you to use.
Features
- Flexible scripting based on Jython and Clojure
- Highly modular with tons of plugins
- Distributed framework and mature HTTP support
When to Load Test Your Website?
If you’ve had a look at most of the tools available, you will probably have noticed that many of them offer either trial accounts or some form of limited free version. This makes them readily available for use for a wide audience.
Most website owners need to be concerned about hosting performance since it affects far more than simply user experience. For many business owners, the availability of your website is also a matter of brand reputation.
Sites which are growing need to be especially cautious of availability and scalability of the resources used to hosting your website. In most cases a high percentage of user response time is spent on the surface of your site. However, as sites grow in traffic volume this might change.

More traffic usually means a disproportionate growth in backend processing and your system will struggle as that spikes. Much will depend on variables unique to your site development, so it isn’t possible to give you a solid number of visitors at which point this will happen.
To realistically see how your site performance you need load testing to be done. Exactly when to do it is debatable, but my advice would be to plan ahead and test early.
What to Check for When Load Testing?
As the very name implies, your core function should be the basic of how your site performs under loads. This will let you observe a number of things such as:
- At what point your site performance starts to degrade
- What actually happens when service degrades
When I mentioned how different sites may react differently based on their architecture, that was a signal meant for you to understand that not all sites fail in the same way as well. Some database-intensive sites might fail on that point, while others may suffer IO failures based on server connection loads.
Because of this, you need to be prepared to set up a variety of tests to understand how your site and server will cope under various scenarios. Based on those, keep a close eye on a few key metrics such as your server response time, the number of errors cropping up, and what areas those faults may lie in.

Generating complex scripts and runs along with the accompanying logic can be difficult. I suggest that you approach load testing incrementally. Start with a brute force test that will simply test your site under a continuously increasing stream of traffic.

As you gain experience, add on other elements such as variable behaviour, developing your scripts and logic over time.
Conclusion: Some is Better than None
When it comes to load testing, starting with the basics is better than not getting started at all. If you’re a beginner to all of this, do try to do your testing on an alternate mirror or offline where possible – avoid load testing a live site if you can!
If you’re just starting out now, make sure to create a record of your tests. Performance testing is a journey that should accompany the development of your site as it grows. The process can be tiring but remember, not having a record can make future assessments much more difficult for you.
In order to test and troubleshoot networks we need tools that allow us to generate network traffic and analyze the network's throughput performance. This is true for both wired and wireless networks. We focus strictly on 802.11 (WiFi) networks because analysis tools are relatively scarce or, when available, tend to be rather expensive and overly complex to use. Also, because WiFi networks are sensitive to RF interference from other wireless devices, they are more difficult to troubleshoot and transient changes in the local environment may affect their performance. Tools that are typically used to troubleshoot wireless networks report signal strengths of RF interference or beacons from an access point in units of dBm or RSSI (relative signal strength indication). But what do these really mean? How do these translate in terms of the performance of your wireless network?
Our wireless network adapter may report the beacon strength of our access point to be -53 dBm or -65 dBm or -73 dBm or <fill-in some number>. Or, our RF spectrum analyzer displays a -74 dBm interference peak in the middle of channel 6. Or, we and our neighbor or the business next door have our access points configured to use channel 11? Is this good? Bad? Doesn't matter? Ultimately, the bottom line and what we care about most is throughput -- that is, how many bytes-per-sec can be transferred from one node on the wireless network to another. The dBm and RSSI numbers don't mean much if you can't somehow relate them to a performance metric -- the most relevant being 'bytes / sec'. In order to properly troubleshoot a wireless network we need a way to benchmark its performance, so as modifications are made we can determine whether or not they really make a difference in the network's performance.
This is where NetStress fits in. It's a simple tool, originally created for our internal use, which we later realized would also be of value to others. Here's the ideal scenario: You install a new wireless network and it works perfectly. Run NetStress and record the benchmark results for later reference. Sometime in the future when either you or others suspect performance has declined then run NetStress again and compare the latest results with those you gathered when the network was first installed and working 'perfectly'. The results of that comparison will indicate whether or not there really is a problem and dictate which steps to take next (if any). Regardless of your technical expertise or how expensive your diagnostic tools, if you are modifying a wireless network or making decisions to modify it and you are not testing throughput then you risk wasting time and resources going down the wrong path.
Dell Server Stress Test Tool Set
NetStress includes the following features:
Stress Test Dell Laptop
- single instance of the application (i.e. each instance can be used as server or server plus client)
- supports both TCP and UDP data transfers
- supports multiple data streams
- variable TCP / UDP segment size
- rate of packet transmission (Packets Per Second)
- variable Maximum Transmission Unit (MTU)
- uplink and downlink modes
- auto node discovery
- choice of display units (KBps, Kbps, MBps, Mbps)
- support for multiple network adapters